Sweet_Pop!
Sweet_Pop! Beautify, Customize Firefox. Minimalist animated oneliner theme for Firefox perfectly matching Sweet Dark.
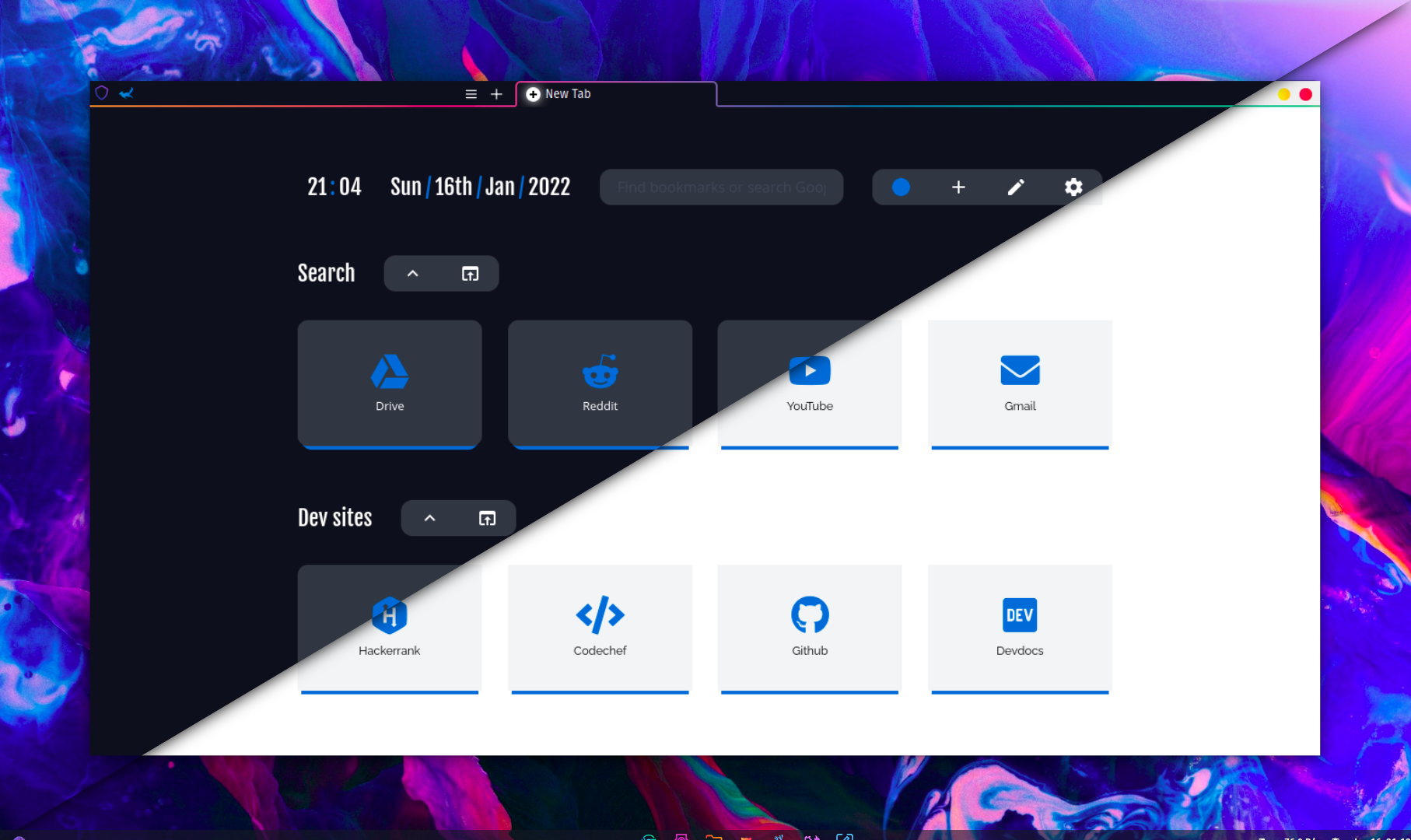
Sweet_Pop!
A minimalist animated oneliner theme for Firefox perfectly matching Sweet Dark

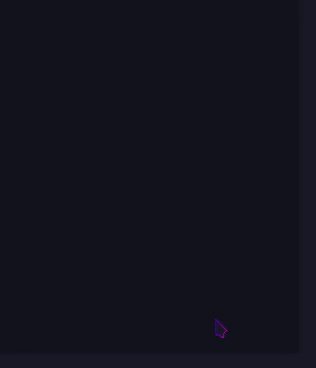
Floating Navigation with Animated Background

Auto-hide Scrollbars

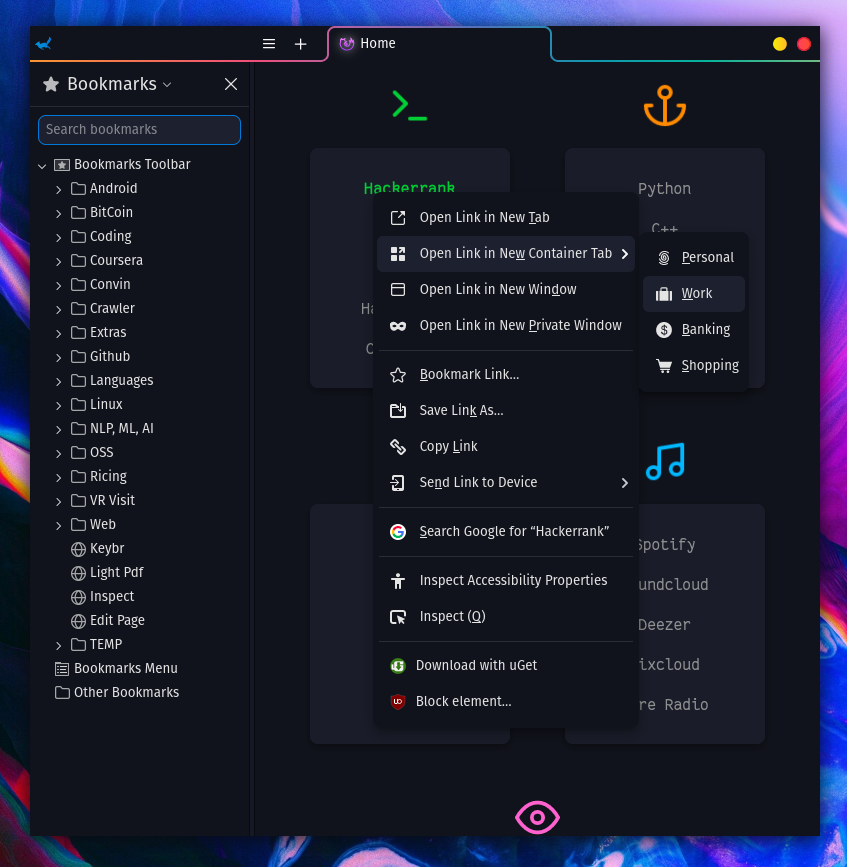
Context Menu

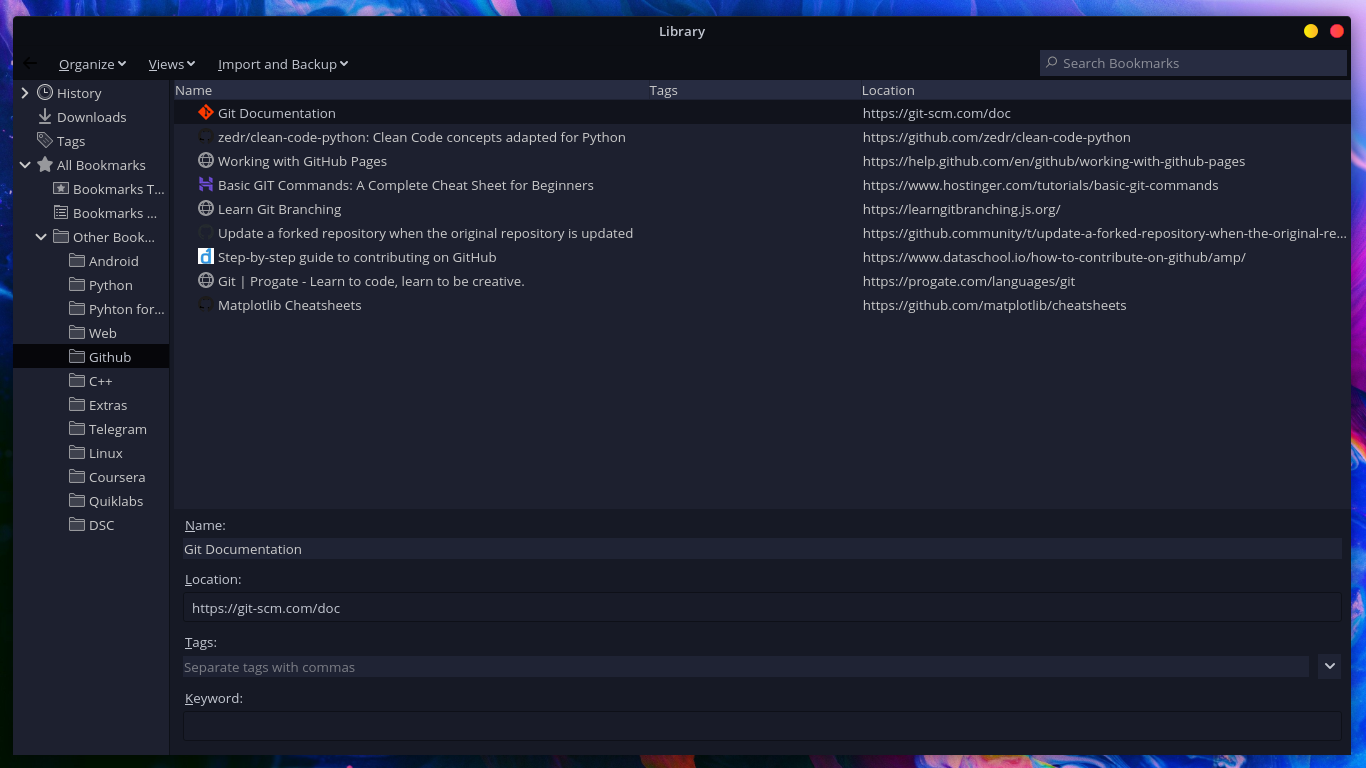
Library

Folder structure
.
├── assets
│ └── preview images
├── css
│ ├── myChanges.css
│ ├── icons.css
│ ├── reddit.css
│ ├── discordCatppuccin.css
│ ├── responsiveNavbar.css
│ └── other .css files
├── icons
│ ├── animation.svg
│ └── many icons in .svg format
├── LICENSE
├── programs
│ ├── install-cfg.sh
│ ├── install-curl.sh
│ ├── install.sh
│ ├── install-curl.bat
│ ├── install.bat
│ ├── local-settings.js
│ ├── mozilla.cfg
│ └── user.js
├── README.md
├── script
│ ├── floatingToolbox.uc.js
│ └── hideScrollbar.uc.js
├── userChrome.css
├── userContent.css
└── utils
├── boot.jsm
└── chrome.manifest
userChrome.css
This helps to customize Firefox User Interface.
userContent.css
This helps to customize web content like a specific site.
floatingToolbox.css
Makes the toolbox float. Can be accessed via hovering over top of browser.
All imports are present in css folder as well.
hideScrollbar.uc.js
It’s now possible to autohide scrollbars.
floatingToolbox.uc.js
Enable disable floating toolbox from menubar/about:config.
navbarToolbarButtonSlider.uc.js
As this is a one-liner theme, one must drop some buttons to add sufficient space for urlbar and tabbar. That’s why I mentioned in issue 2 to move the add-ons to overflow menu. But this messed up with their widths. Take a look here. I did some temporary fix(which was not that good). But u/MotherStylus came up with an awesome uc.js script.
So basically this adds a button slider to navbar toolbar. This is how it looks. Read the file description to configure it properly.
user.js
Contains required user preferences. Change these before copying it to it’s location because your default preferences will be overridden by this once you restart your browser.
But how does it work?
Custom startup-script (aka mozilla.cfg here) is loaded using local-settings.js. This startup-script adds “loader” scripts from utils folder that loads arbitrary javascript files from the script folder into Firefox
mozilla.cfg also helps in setting local webpage as your homepage. Details in Installation.
Note
Firefox team has removed XBL from Firefox starting with version 72, so userChrome.js would not work :/
Installation
Note
If you are planning to set a local page as home page then in
mozilla.cfg, uncomment line12, 13, 14and at line13changenewTabURL_to the local page location or any other URL.
Script Installation
-
Clone the repository and enter folder:
$ git clone https://github.com/PROxZIMA/Sweet-Pop.git && cd Sweet-Pop -
Run installation script
This script will lookup default Firefox profile location and install the theme with default configurations.
Linux/MacOS
$ ./programs/install.sh # Standard $ ./programs/install.sh -f ~/.var/app/org.mozilla.firefox/.mozilla/firefox # FlatpakWindows
> programs\install.bat REM Standard > programs\install.bat -e -b "C:\Program Files (x86)\Mozilla Firefox" REM Disable fx-autoconfig and Custom binary folderScript options
-
-b <binary_folder>optional- Set custom Firefox binary folder path, for example
/usr/lib32/firefox - Default: Auto detects in linux.
C:\Program Files\Mozilla Firefoxin windows
- Set custom Firefox binary folder path, for example
-
-f <firefox_folder>optional- Set custom Firefox folder path, for example
~/.mozilla/icecat/ - Default:
~/.mozilla/firefox/in linux.%APPDATA%\Mozilla\Firefoxin windows
- Set custom Firefox folder path, for example
-
-p <profile_name>optional- Set custom profile name, for example
4htgy4pu.app - Default: Profile folder name found in
profiles.iniat ->
[Install4F96D1932A9F858E] Default=1yrah0xg.default-release Locked=1 - Set custom profile name, for example
-
-eoptional- Install
fx-autoconfig - Runs sudo to copy
mozilla.cfgandlocal-settings.jsto Application Binary folder - Default: True
- Install
-
-hoptional- Shows help message with flags info
-
Curl based Installation
-
You can also install this theme with one command:
Linux/MacOS
$ curl -s -o- https://raw.githubusercontent.com/PROxZIMA/Sweet-Pop/master/programs/install-curl.sh | bash # Standard $ curl -s -o- https://raw.githubusercontent.com/PROxZIMA/Sweet-Pop/master/programs/install-curl.sh | bash -s -- -f ~/.var/app/org.mozilla.firefox/.mozilla/firefox # FlatpakWindows
> curl -sL "https://raw.githubusercontent.com/PROxZIMA/Sweet-Pop/master/programs/install-curl.bat" > %TEMP%\install-curl.bat && %TEMP%\install-curl.bat REM Standard > curl -sL "https://raw.githubusercontent.com/PROxZIMA/Sweet-Pop/master/programs/install-curl.bat" > %TEMP%\install-curl.bat && %TEMP%\install-curl.bat -b "C:\Program Files (x86)\Mozilla Firefox" REM Custom binary folderThis will download the master branch and run the installation script.
mozilla.cfgcan be configured after complete installation
Manual Installation
-
Open
about:supportin new tab and clickOpen DirectorynearProfile Directory. -
Open this directory in terminal and clone the repository
Note: If you already have a
chromefolder underProfile Directory, rename it tochrome_bakor anything else to preserve your old theme.$ cd {Your profile directory} $ git clone https://github.com/PROxZIMA/Sweet-Pop.git chrome $ cd chrome -
Install
boot.jsmfile from fx-autoconfig in thechrome/utilsfolder (make sure it matches above Folder Structure).$ curl -sL "https://raw.githubusercontent.com/MrOtherGuy/fx-autoconfig/master/profile/chrome/utils/boot.jsm" > "utils/boot.jsm" -
Move
user.js,mozilla.cfgandlocal-settings.jsto their destination.Linux
about:support>Application Binary>{Installation folder}firefox-bin
GenerallyInstallation folderis/usr/lib/firefox/
$ ln -s "`pwd`/programs/user.js" ../user.js $ cp ./programs/mozilla.cfg /usr/lib/firefox/ $ cp ./programs/local-settings.js /usr/lib/firefox/defaults/pref/MacOS
-
about:support>Application Binary>{Installation folder}firefox
GenerallyInstallation folderis/Applications/Firefox.app/Contents/MacOS/(Firefox Nightlyfor Nightly version)For
MacOS, our destination folder is/Applications/Firefox.app/Contents/Resources/
$ ln -s "`pwd`/programs/user.js" ../user.js $ cp ./programs/mozilla.cfg /Applications/Firefox.app/Contents/Resources/ $ cp ./programs/local-settings.js /Applications/Firefox.app/Contents/Resources/defaults/pref/Windows
about:support>Application Binary>{Installation folder}firefox.exe
GenerallyInstallation folderisC:\Program Files\Mozilla Firefox\
> mklink ..\user.js "%cd%\programs\user.js" > copy .\programs\mozilla.cfg "C:\Program Files\Mozilla Firefox\" > copy .\programs\local-settings.js "C:\Program Files\Mozilla Firefox\defaults\pref\" -
Download
navbarToolbarButtonSlider.uc.jsand place it inscriptfolder along withhideScrollbar.uc.js.$ curl -sL "https://raw.githubusercontent.com/aminomancer/uc.css.js/master/JS/navbarToolbarButtonSlider.uc.js" > "script/navbarToolbarButtonSlider.uc.js"
Follow-up changes
-
In Firefox
- Right click hamburger button >
customize toolbardisableTitle Bar,Drag Space. - Remove
Flexible Spacefrom urlbar. - Set Density to
Compact/Normal/Touchand Themes toDarkorLight(Compactis buggy in Windows).
- Right click hamburger button >
-
Open
about:support>Clear startup cache...>Restarttwice -
Voilà
Configuration
-
programs/user.jscontains user preferences that are automatically loaded at startup. So no need to manually set them during installation -
You can set any background in the toolbox. Edit
--tabbar-gradient-colorinuserChrome.cssto a static color or linear-background or any SVG¯\_༼ •́ ͜ʖ •̀ ༽_/¯. -
You can change
--tab-radiusand--tab-border-widthto increase/decrease tab border radius and width respectively to matchnormalandtouchdensity. -
Hide menu icons by commenting Line 9 in
userChrome.css. -
You can disable any of the
script/*.uc.jsfromToolbar Menu > Tools > userscripts > script. Restart twice, every time you enable/disable the script. -
You can also edit
hideScrollbar.uc.jsto customize the scrollbars according to your taste. -
For adding your own customizations make changes in
myChanges.cssfile undercssfolder. -
If something breaks on your system then please raise a issue
-
@ArataKamikaze mentioned in #5 that Firefox Color breaks/overwrite existing theme so disable the extension if you face similar issue.
Credits
-
I started with this amazing material theme : MaterialFox by muckSponge
-
One of the best dark theme for Firefox : ShadowFox by overdodactyl
-
Floating Toolbox : u/oldworlds
-
u/It_Was_The_Other_Guy helped me a lot on r/FirefoxCSS
Also this theme uses hisfx-autoconfigto load the javascripts files. -
navbarToolbarButtonSlider.uc.jsscript by u/MotherStylus adds button slider to navbar toolbar. More details here -
Prism: A minimalist, beautiful startpage forked from Prismatic Night
-
Installation script details.
Stargazers over time
Made with ❤️